|
| NPHS 1510: Federal and International |
| Geographic Information Systems (GIS) |
|
| |
| Google Maps |
| |
Google Maps http://maps.google.com/maps?hl=en&tab=wl is a popular web based mapping service. In addition to providing maps of roads, terrain and satellite imagery, Google Maps provides some elementary services such as route planning.
Google has also made the Application Programming Interface (API) to Google Maps available to users so that they can easily create custom maps. Much information is provided by Google to help you get started. See the Tutorial. While the full power of the API requires a basic knowledge of HTML, Cascading Style Sheets (CSS) and Javascript, it is fairly easy to include an active map of key emergency information and locations in your web site.
|
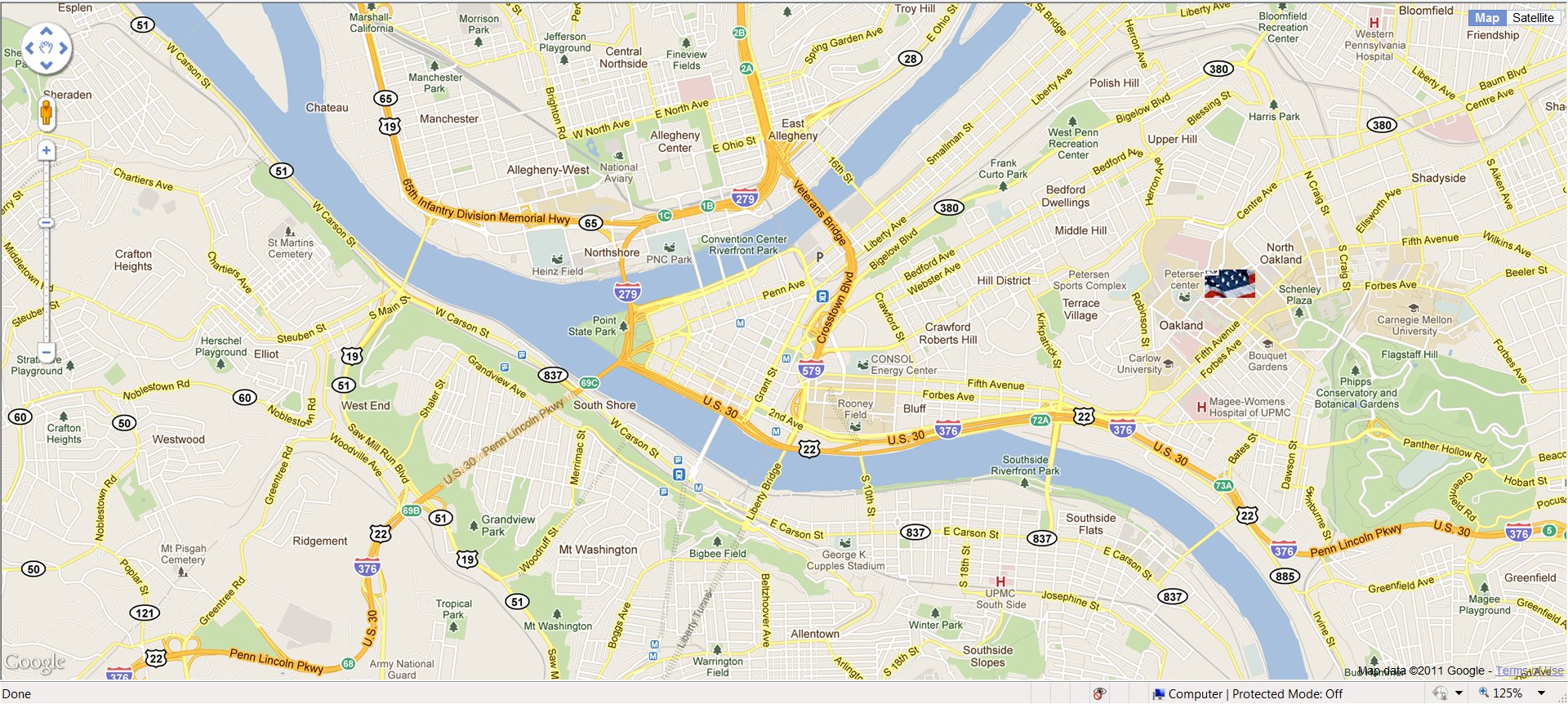
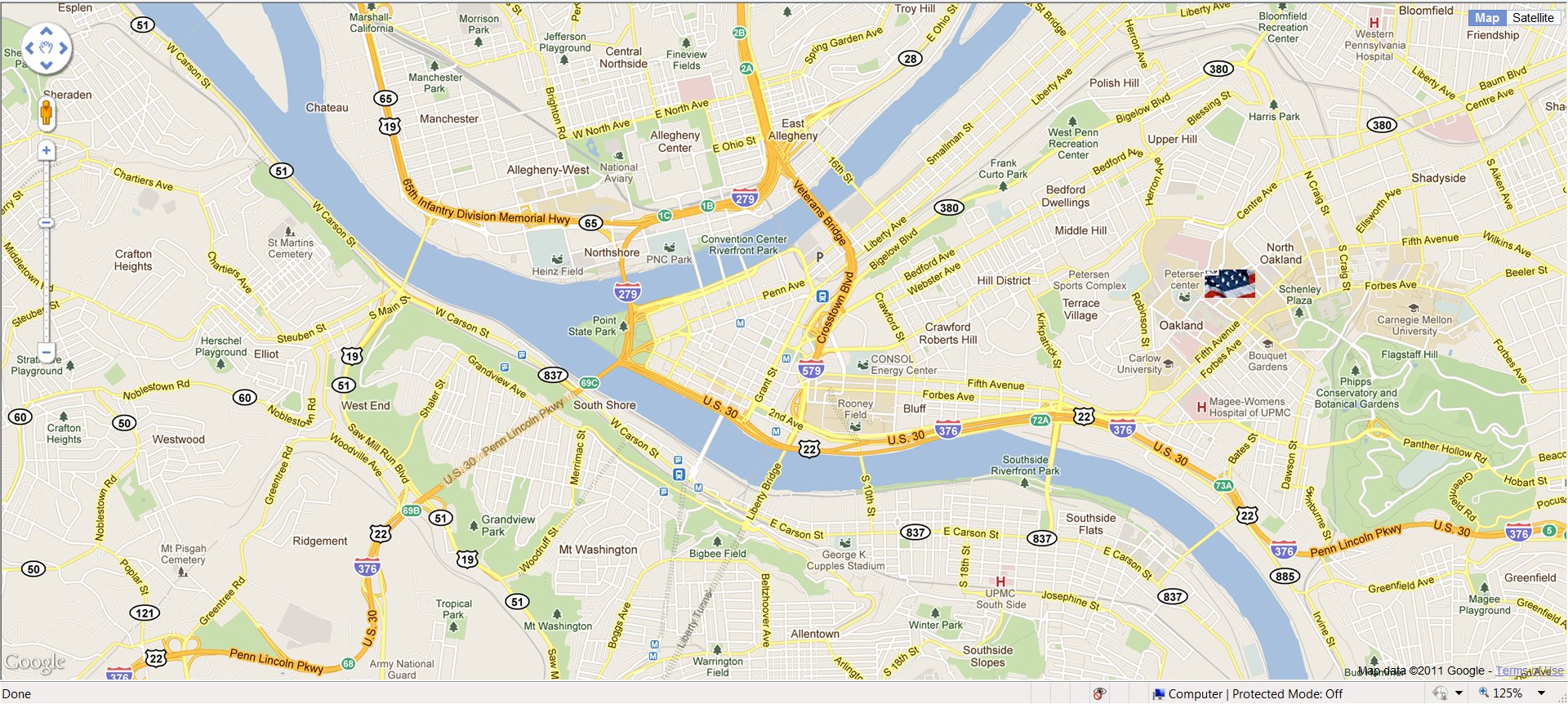
| The map inage below was produced through the Google Maps API. The active customized map can be spawned by clicking on the link: GoogleMapwithMarker.htm. The active map looks and behaves like any other Google Map. You can pan, zoom, display satellite imagery and terrain, etc. You can even use the StreetView feature to navigate and get images of the street. When you hover the cursor over the marker, the marker title appears. |
| |
 |
| |
The active map provided above has three customizations. First the map is centered on the City of Pittsburgh. Second the map has a marker for the Center for National Preparedness (www.cnp.pitt.edu) at the University of Pittsburgh (www.pitt.edu). Finally, we have replaced the default Google pushpin style marker icon  with a custom Center for National Preparedness icon with a custom Center for National Preparedness icon  . .
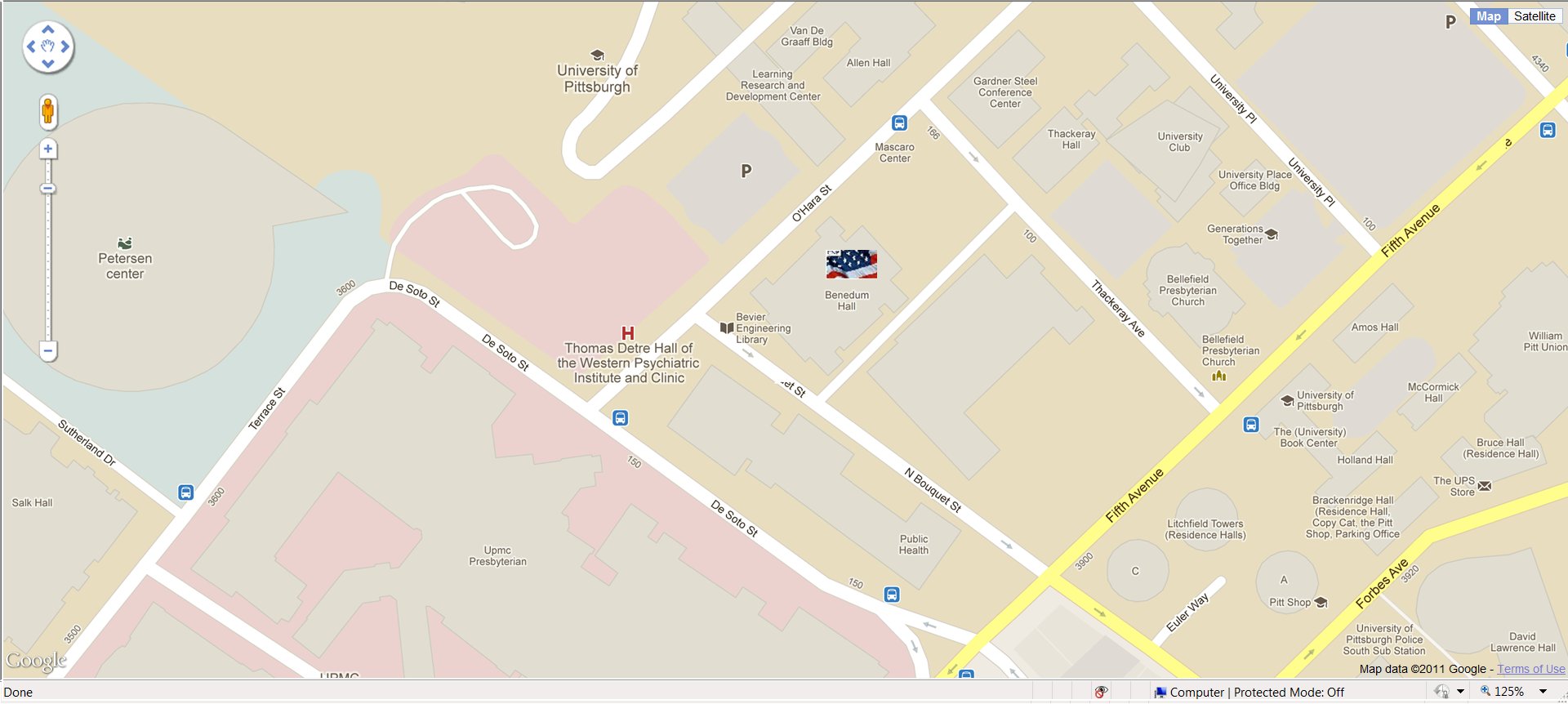
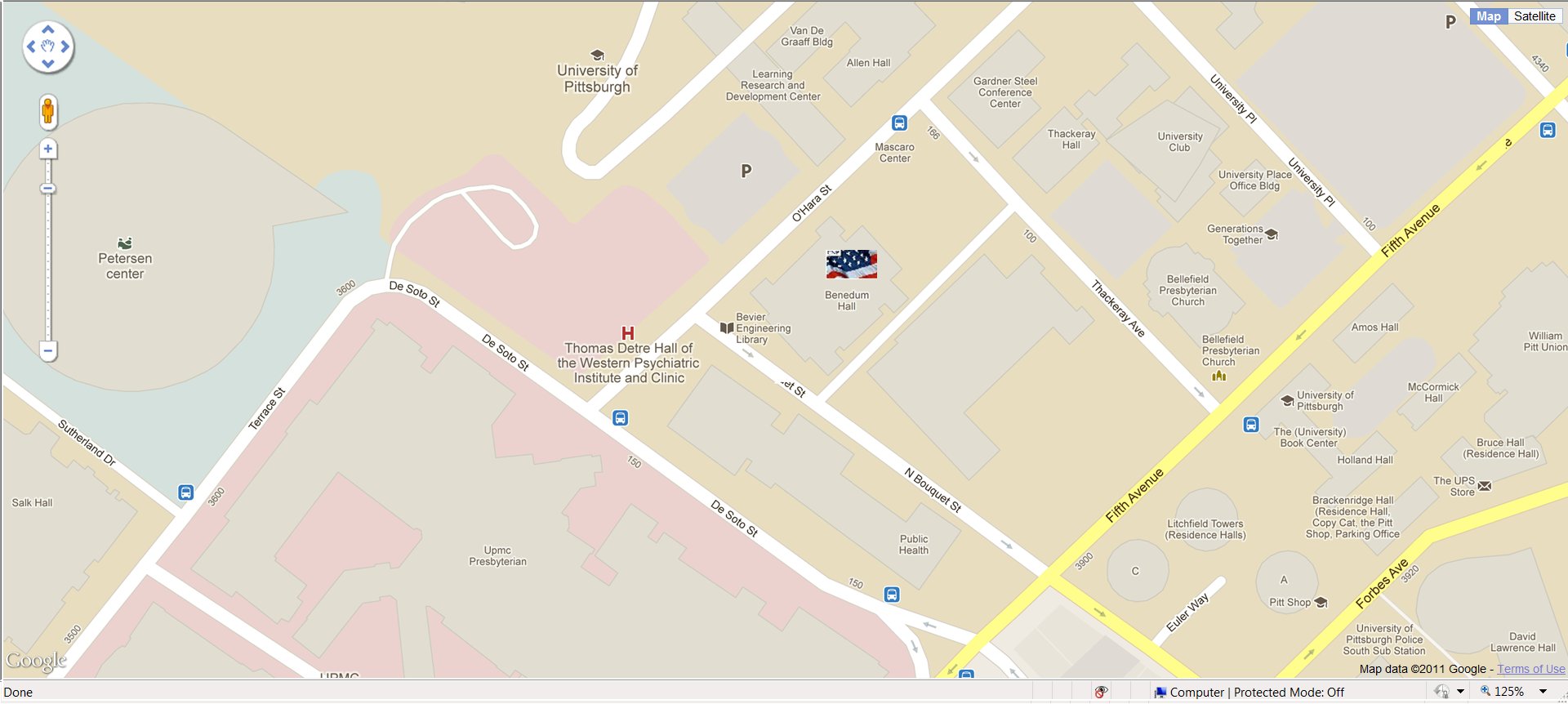
The Center for National Preparedness is located on the Pitt campus just east of downtown Pittsburgh as shown on the map image above and the active map. The Center's address is 1077C Benedum Hall, 3900 O'Hara Street, Pittsburgh, PA, 152113. Use the pan and zoom on the active map to navigate to Benedum Hall as shown below. |
| |
 |
| |
| The code below shows the exact code in the file "GoogleMapwithMarker.htm" that was used to produce the active map. You can copy this code and use it in your own application. The code in blue is the latitude and longitude at which the map is centered. The code in red produces and locates the Center for National Preparedness marker. Removing the red code produces a map with no markers centered at the specified location |
| |
| Google Maps API Code (GoogleMapwithMarker.htm) |
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<!-- Set up css for the page areas -->
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0px; padding: 0px }
#map_canvas { height: 100% }
</style>
<!-- Required link to Google Maps API -->
<script type="text/javascript"
src="http://maps.google.com/maps/api/js?sensor=false">
</script>
<script type="text/javascript">
<!-- JavaScript function that draws the map -->
function drawmap() {
<!-- Set the Latitude and Longitude for Pittsburgh, PA -->
var latlng = new google.maps.LatLng(40.441, -79.996);
var homelatlng = new google.maps.LatLng(40.4437, -79.9585);
var image ="../Images/CNPIcon.jpg";
<!-- Set the parameters of the map -->
var myOptions = {
<!-- Zoom level (see slider at left of map) -->
zoom: 14,
<!-- Center the initial map on the supplied Latitude and Longitude (Pittsburgh, PA) -->
center: latlng,
<!-- Set the type of map (ROADMAP, SATELLITE, or TERRAIN) -->
mapTypeId: google.maps.MapTypeId.ROADMAP
};
<!-- Create an instance of the map -->
var map = new google.maps.Map(document.getElementById("map_canvas"),
myOptions);
// Marker is the standard GoogleMaps pushpin
// Title appears when pushpin is hovered or clicked.
var marker = new google.maps.Marker({
position: homelatlng,
title: "Center for National Preparedness",
icon: image
});
// To add the marker to the map, call setMap();
marker.setMap(map);
}
</script>
</head>
<!-- Draw the map when the page loads -->
<body onload="drawmap()">
<!-- Container for the map -->
<div align="center" id="map_canvas" style="width:100%; height:100%">
</div>
</body>
</html>
|
|
| |
The code lines:
var image ='../Images/CNPIcon.jpg';
icon: image
|
load the custom icon into the system and associate the icon with the marker. |
The code lines:
var homelatlng = new google.maps.LatLng(40.4437, -79.9585);
// Marker is the standard GoogleMaps pushpin
// Title appears when pushpin is hovered or clicked.
var marker = new google.maps.Marker({
position: homelatlng,
title: "Center for National Preparedness",
});
// To add the marker to the map, call setMap();
marker.setMap(map);
|
create a position for a marker, title the marker and place the marker on the map. |
To add three of yuor own markers to a map, use the code:
var latlngA = new google.maps.LatLng(latA, lngA);
var latlngB = new google.maps.LatLng(latB, lngB);
var latlngC = new google.maps.LatLng(latC, lngC);
// Marker is the standard GoogleMaps pushpin
// Title appears when pushpin is hovered or clicked.
var markerA = new google.maps.Marker({
position: latlngA,
title: "Your Title A",
});
var markerB = new google.maps.Marker({
position: latlngB,
title: "Your Title B",
});
var markerC = new google.maps.Marker({
position: latlngC,
title: "Your Title C",
});
// To add the markers to the map, call setMap();
markerA.setMap(map);
markerB.setMap(map);
markerC.setMap(map);
|
From the above code you should be able to see how to extend the Google Map to any number of markers or icons. This is sort of a left-handed approach. Someone skilled in Javascript, HTML and CSS would create arrays and use AJAX (Asynchronous Javascript and XML) to develop more spohisticated and interactive maps. |
| |
| Exercise: | A. Copy the map API code above to a file. Temporarily remove the red code. Find out the latitude and longitude for your community and replace the Pittsburgh latitude and longitude that data. Open the file in your browser and see the results. Remember, you must be connected to the Internet and the file must be of type .htm.
B. Find the location of several emergency assets in your community and add markers for them. Use the default Google pushpin marker. |
|
| |
| Online mapping systems such as Google Maps are good for quickly and easily displaying emergency related information to large numbers of users over the Web. It is not a full-fledged GIS. It does not have advanced capabilities for sophisticated analsis of spatial information. |
| |
| Exercise: | Think of applications and kinds of data where a Google Map is an ideal solution. Identify other situations where a more analytical display is needed.wou |
|
| |
| Resources: |
Online technology tutorials:
|
|
| |
|
|
|
|
| Copyright © 2011 Ken Sochats |